Building context-aware AI copilots with Mendable
Utilizing application context to provide more personalized answers to your users.

In the ever-evolving world of AI, the race is always on to enhance user experiences and reduce customer support. Enter Mendable’s product copilots, the next step towards creating more personalized AI chatbots, ready to change the way users interact with your app. Let’s dive deep and explore how you can amplify your app’s capabilities with Mendable.

What is a Product Copilot?
A product copilot is a Mendable component that is trained to answer questions about your product that take in dynamic application context. It is trained on your product’s documentation, and can be deployed anywhere within your App.
Copilots Vs. Traditional QA AI: What Sets Them Apart?
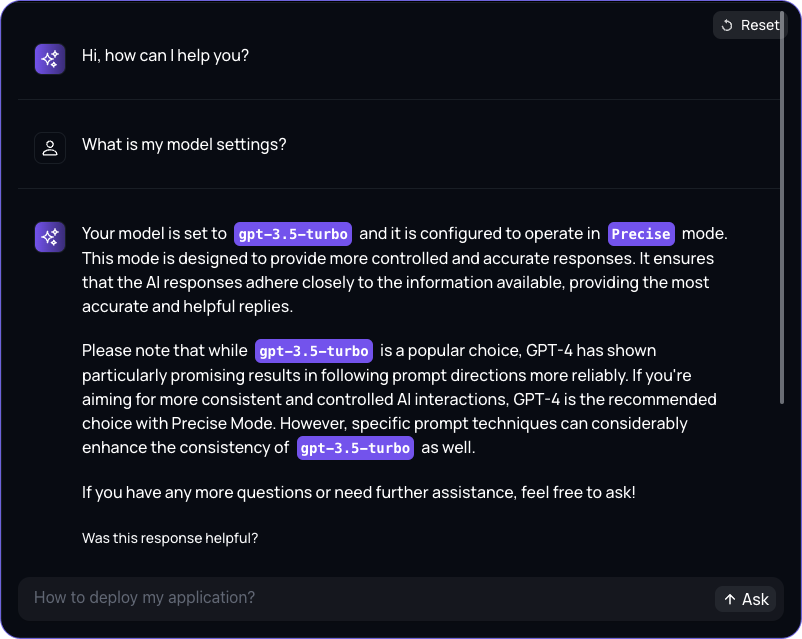
At first glance, a copilot might seem similar to a conventional QA AI, but there’s a significant difference - the ability to utilize application context to provide personalized answers. With a copilot, you can integrate dynamic information, such as user details and page specifics of the application, to craft bespoke, insightful responses, making the user experience richer and more intuitive.
How to Create Your Own Product Copilot with Mendable
Getting started with creating a product copilot is very straightforward. But first, ensure you are registered on our platform and have the ANON_KEY ready.
Step 1: Integrating a Component
Begin by implementing a Mendable component into your React application. In this instance, we will be adding the component to a fictional user settings page.
npm i @mendable/search@latest
Next, add the following code snippet to your application:
import { MendableFloatingButton } from "@mendable/search"
const style = { darkMode: false, accentColor: "#123456" }
const floatingButtonStyle = {
color: "#fff",
backgroundColor: "#123456"
}
<MendableFloatingButton
anon_key='YOUR_ANON_KEY'
style={style}
floatingButtonStyle={floatingButtonStyle} />
Step 2: Passing in the application context
To pass in dynamic context to the AI, we can use the context parameter in the component. Here you can send details such as the user settings so the AI is aware of it.
import { MendableFloatingButton } from "@mendable/search"
const style = { darkMode: false, accentColor: "#123456" }
const floatingButtonStyle = {
color: "#fff",
backgroundColor: "#123456"
}
<MendableFloatingButton
anon_key='YOUR_ANON_KEY'
style={style}
floatingButtonStyle={floatingButtonStyle}
context={
"Here are user details to help you answer user's specific questions: "
+ "user_id: " + user.id, + "\n"
+ "user_name: " + user.name, + "\n"
+ "user_email: " + user.email, + "\n"
+ "project_id: " + project.id, + "\n"
} />
Step 3: Voila, You are Ready!
Once the setup is complete, take time to experiment with the component to explore its capabilities. Feel free to integrate the component across multiple pages to extract varied contexts and furnish personalized answers.